How to Configure the Touch Bar in Visual Studio Code in Under 5 Minutes
Get the most out of the Touch Bar in Visual Studio Code with two extensions and a little bit of configuration.
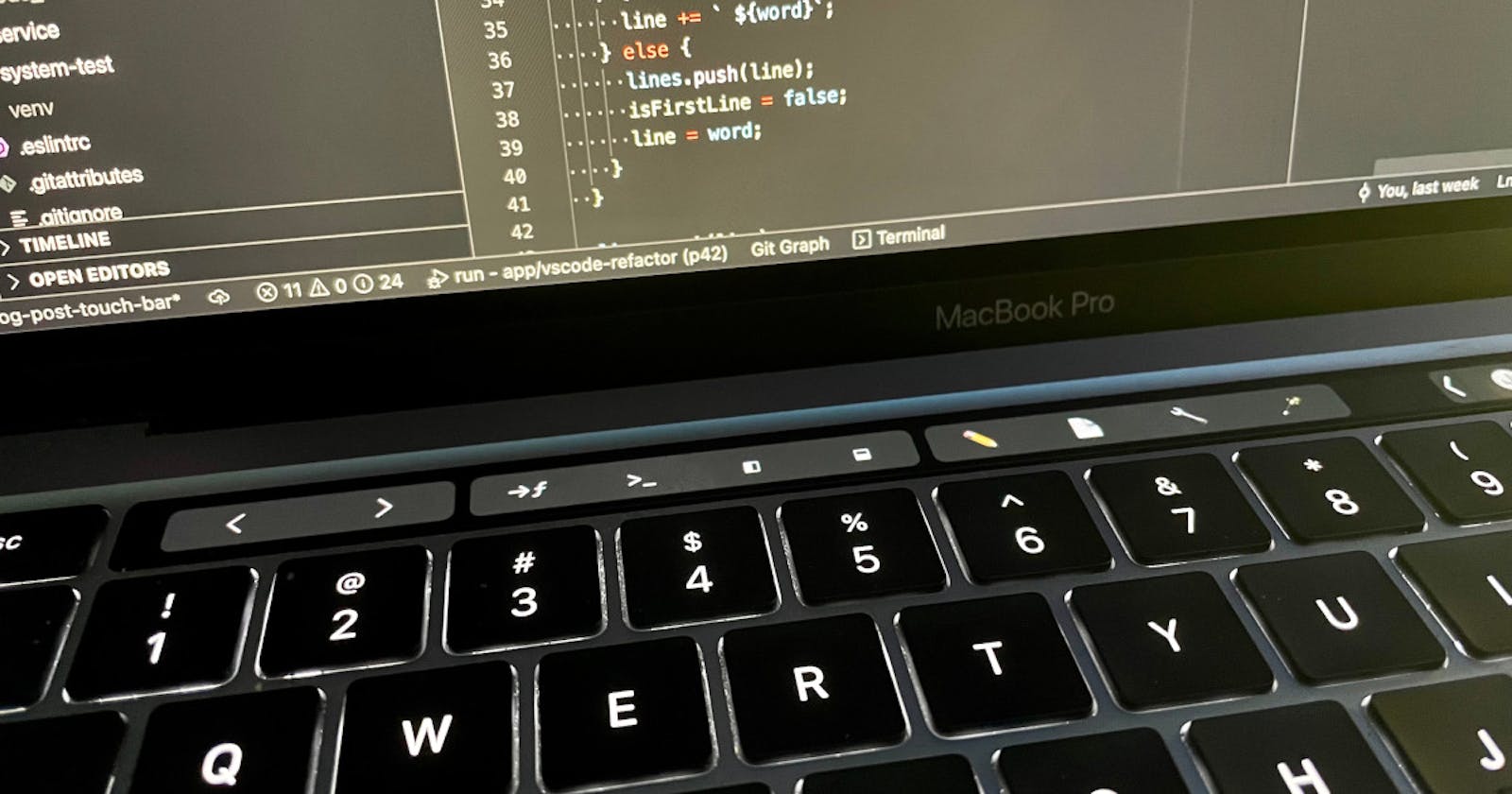
The touch bar on the MacBook has the potential to provide quick access to commonly used commands in Visual Studio Code.
In the default configuration, the 'go forward' and 'go back' buttons are very useful. However, other default touch bar actions are less valuable and take up space. You might also find that everyday operations such as 'rename' (F2) or 'go to definition' (F12) are harder to access because you need to hold down Fn.
This post will show you how to configure Visual Studio Code to make the most of the touch bar.
Nasc Touchbar extension
The Nasc Touchbar extension enables you to easily add many additional actions to the touch bar, for example, Run command, Toggle side bar, and Rename.
You can configure which buttons are displayed in the Visual Studio Code settings (Preferences > Open Settings (UI), search for touch).
JavaScript Assistant extension
I have included touch bar buttons that are helpful for JavaScript and TypeScript users in the JavaScript Assistant extension. The extension adds the following actions to the touch bar:
- ✏️ Rename: Triggers the rename command on the current symbol.
- 🪄 Quick-Fix: Opens the quick-fix context menu.
- 🔧 Refactor: Opens the refactor context menu.
- 📄 Source Action: Opens the source action context menu.
The actions are only available when you edit JavaScript or TypeScript files. Similar to the Nasc Touchbar extension, you can configure which buttons are displayed in the Visual Studio Code settings (Preferences > Open Settings (UI)).
Disabling default debug touch bar actions
The default touch bar buttons take precedence over the controls added by the Nasc Touchbar and JavaScript Assistant extensions. In particular, the debug actions can take up a lot of space and hide other buttons.
You can disable them by adding the following to your settings.json file:
"keyboard.touchbar.ignored": [
"workbench.action.debug.start",
"workbench.action.debug.run",
"workbench.action.debug.pause",
"workbench.action.debug.stepOut",
"workbench.action.debug.stepInto",
"workbench.action.debug.stepOver",
"workbench.action.debug.stop",
"workbench.action.debug.restart"
]
Example configuration

The above configuration shows the following buttons:
Go backandGo forward(default)Go to definition,Run command,Toggle side bar, andToggle bottom panel(Nasc Touchbar)Rename,Source Action,Refactor, andQuick-Fix(JavaScript Assistant)
In addition to the disable configuration for the debug actions, the following settings are used:
"nasc-touchbar.addCursorBelow": false,
"nasc-touchbar.rename": false,
"nasc-touchbar.toggleSidebar": true